
Wykorzystane technologie
26/05/2024
HTML
Przygodę z HTML zacząłem w 1-szej klasie technikum, gdzie było jako: zadanie na ocenę.
Za dużo nie jestem w stanie się rozpisać, znam podstawy SEO i pierwszym większym projektem była strona lokalnego kierowcy busów do miasta (Do dziś staram się ją aktualizować).
SCSS
po nauczeniu się CSS’a szybko przeszedłem na SCSS przez wygodę użytkowania, większość stron jakie napisałem, były w SCSS w konwencji nazwenictwa BEM (Block-Element-Modifier)

Potem zacząłem bawić się z shapedivider

i pseudo-elementami ::After i ::Before

(Strona Kriss-com nie jest używana przez właściciela z XYZ powodu, jednak dostałem pozwolenie aby używać jej do portfolio)
JavaScript
Wybranie JavaScript jako pierwszy język programowania, nie było zbyt inteligentnym krokiem, ale po kilku dłuższych przerwach czuję się dosyć pewnie w swoich umiejętnościach :pp
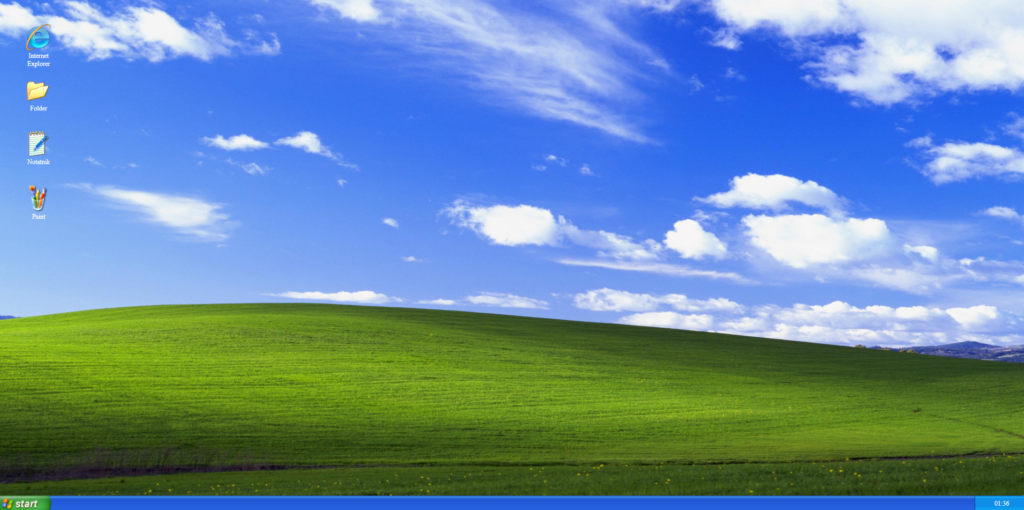
Dowodem może być mój projekt odtworzenia podstawową funkcjonalność Windows XP przy użyciu podstawowego JS, HTML i SCSS.
Rzeczy jak:
- Przenoszenie elementów poprzez przytrzymanie (Drag & drop)
- Działający paint (Canvas / jspaint.app)
- notatnik
- Otwieranie/zamykanie/powiększanie okien aplikacji

Obecnie projekt jest przepisywany w React (Jako forma nauki, oraz komponenty są bardziej efektywne w tym przypadku projektu).
WordPress
Z wordpress’em styczność pierwszy raz miałem na praktykach w Internet Plus, kompletnie nie wiedziałem co się dzieje, ani jak działa (to był także pierwszy raz z PHP oraz MySQL).
Na szczęście moi współpracownicy byli bardzo pomocni, i jak miałem z czymś problem to zawsze mogłem na nich liczyć
Oprócz utrzymywania stron, dodawania elementów, lub przenoszenia całych galerii, miałem zaszczyt zacząć tworzenie strony Apostołowie Opinii, z wieloma błędami, oraz proszeniem o pomoc co sekundę, ale mam nadzieję że ułatwiłem tworzenie tej strony.

Tailwind
Pierwsze momenty z tailwind’em były, jak chyba dla każdego, niezbyt pozytywne…

Po co to?
Nieczytelne…
Niewygodne.
Powtarzałem sobie, cały czas w głowie, ale po jakimś czasie…
Przyzwyczaiłem się.
Zrozumiałem jak wygodny i efektywny jest tailwind przy tworzeniu stron.
Klasy dalej odstraszają długością, ale ciężko będzie mi wrócić do zwykłego SCSS’a.
Świetny materiał o tailwind znajduje się na kanale Theo – t3.gg
Oraz post na blogu Boot and Shoe

React
tego dalej się uczę ;3
Obecne statystyki (wakatime)
źródło wakatime