
Elephant in the room.
23/09/2024
Udało się!
Jak pisałem w ostatnim wpisie, rozwiązanie tworzenia backendu nie wyjdzie na hostingerze.
Pisałem także o „SUPABASE„, czyli rozwiązania „Backend-as-a-Service” (BaaS) gdzie cała logika, oraz sama baza danych utrzymywana jest przez kogoś innego.
Podoba mi się takie rozwiązania z prostego powodu, jestem głupiutkim fronciakiem.
Takim oto sposobem z tworzenia backend’u, i późniejszych problemów ze snem, z powodów utrzymywania wszystkiego jako „bezpieczne-ish”
zostawiam wszystkie te problemy supabase, i niech się dzieje wola nieba
Ale co się udało?
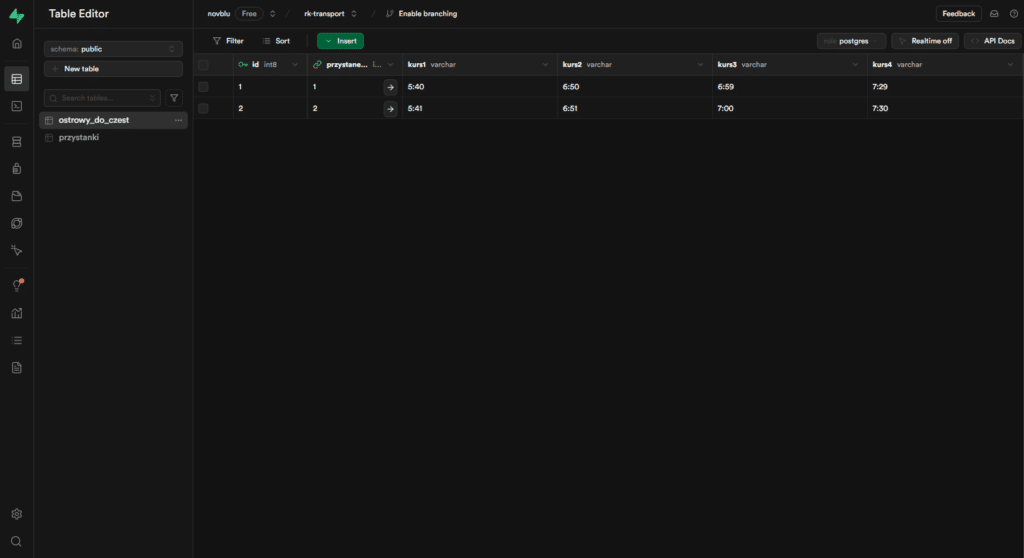
Zacznijmy od tworzenie tabel w Supabase
Supabase korzysta z Postgresql, czyli system baz danych z którego nie korzystałem, jako że technik informatyk przygotowuje do MYSQL, nie jest to jakaś ogromna zmiana i szczerze mówiąc nie do końca jeszcze rozumiem różnice pomiędzy dwoma

Super! udało się stworzyć podstawowe template tabele, dalej spróbujmy dostarczyć te dane do front-endu
Po kilku godzinach próbowania zrozumieć co ja tak właściwie próbuje zrobić, zrozumiałem że do plików
.env w VITE odnosi się inaczej niżeli do plików .env w REACT i straciłem mnóstwo czasu google’ując złe rzeczy. lekcja zapamiętana.
o tym czym jest VITE napiszę w kolejnym wpisie, w tym mi się już nie chce.
Co to jest to całe .env?
pliki .env z tego co rozumiem są plikami które zawierają informacje które niekoniecznie chcesz pokazywać osobom które mają dostęp do projektu.
Np:
- Klucze API (w moim przypadku do łączenia się z bazą danych)
- Tokeny
- Hasła
Po kompletnym chaosie związanym ze zmienianiem vite.config.js doszedłem do prostego poradnika który dopiero rozświetlił mi drogę.
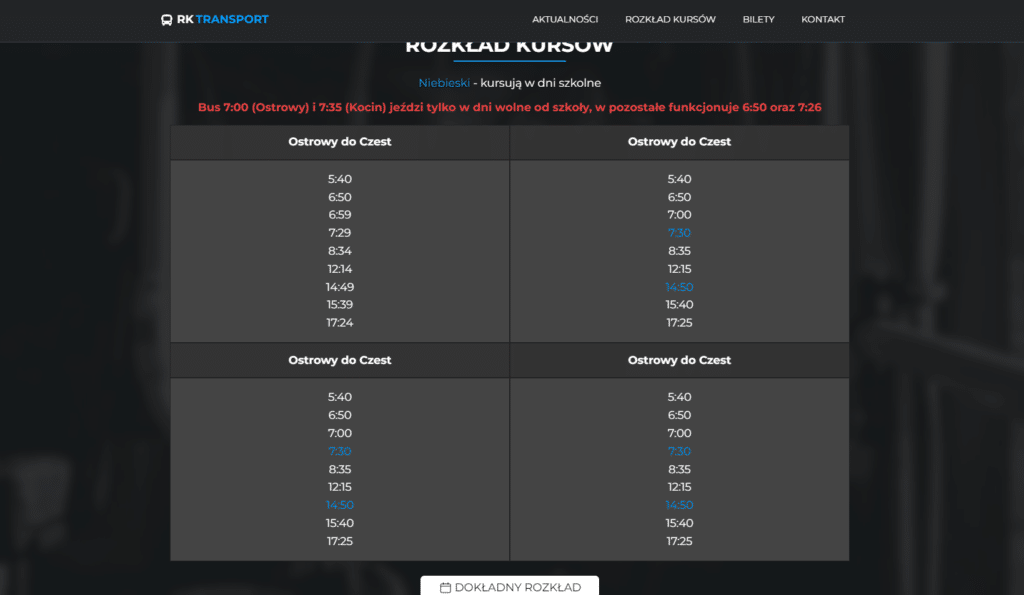
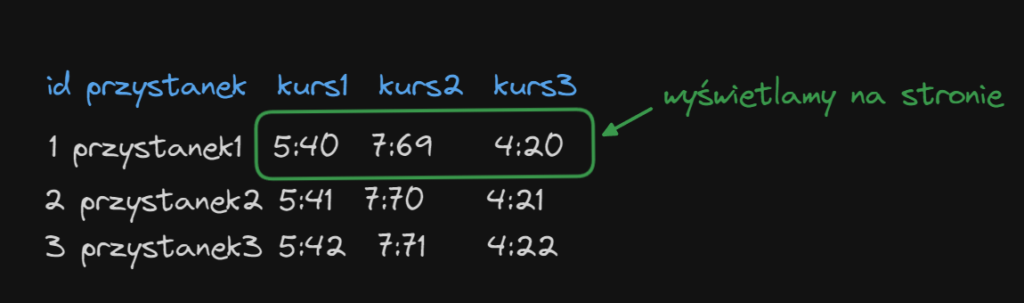
I takim oto sposobem:

Pierwsza „komórka” tabeli (tylko biały tekst) została pobrana z bazy danych, całkiem klawe!
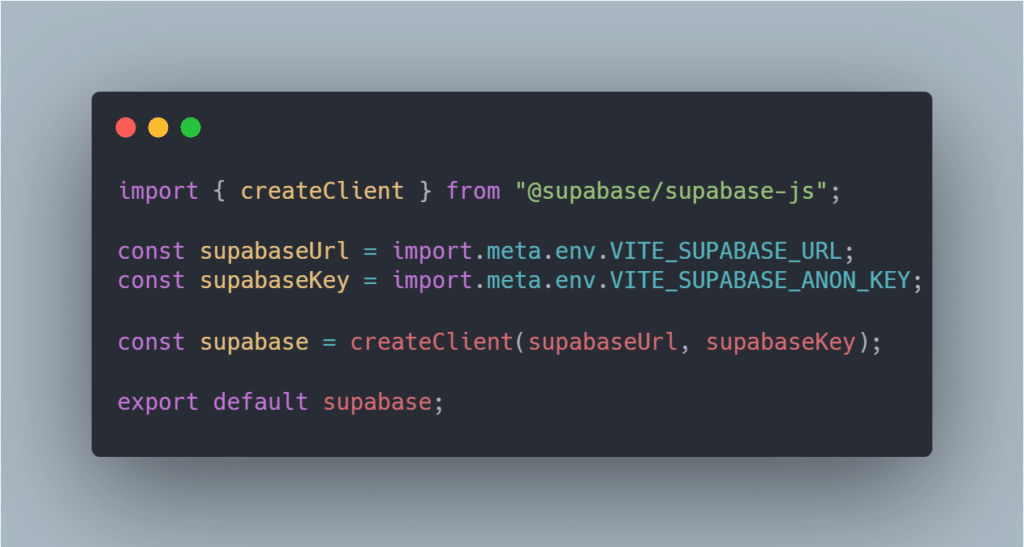
spójrzmy na kod:

zacznijmy od tego że żeby wszystko działało musimy pobrać pakiet supabase z npm
Następnie bierzemy SupabaseURL oraz supabaseKEY ze strony supabase.
Wsadzamy wszystko do pliku .env, pobieramy wartości w supabase.js, tworzymy nowego klienta i boom!
jesteśmy połączeni z bazą.

Na tym etapie warto się dowiedzieć:
Co to useState i useEffect?
„useState jest hookiem reactowym, który pozwala na dodanie do komponentu zmiennej stanu.” ~ react.dev
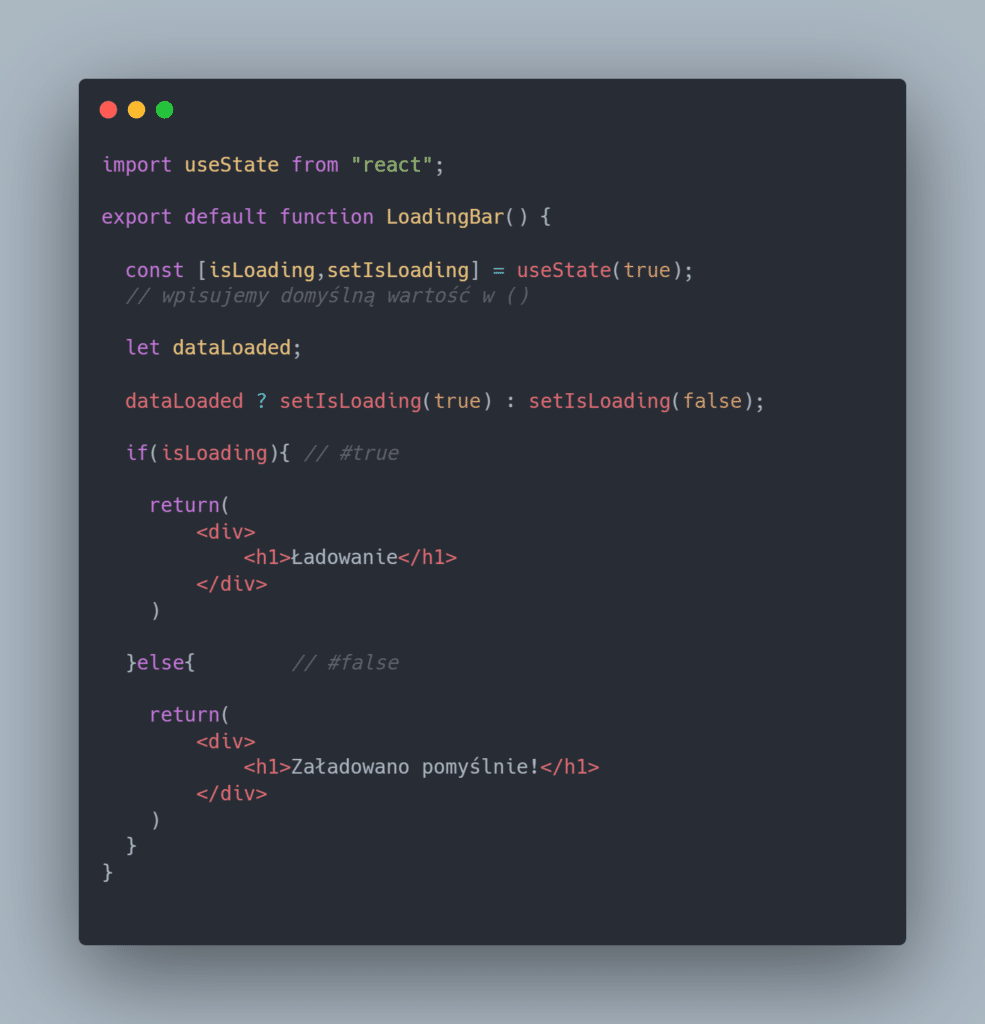
Załóżmy że pobieramy naprawdę dużo danych z bazy danych, chwilkę może to zająć, żeby pokazać użytkownikowi że w tle coś się dzieje tworzymy komponent <LoadingBar>
i ustawiamy stan isLoading = true;.
Gdy dane się załadują możemy zmienić stan na isLoading = false;
wyglądałoby to mniej-więcej tak:

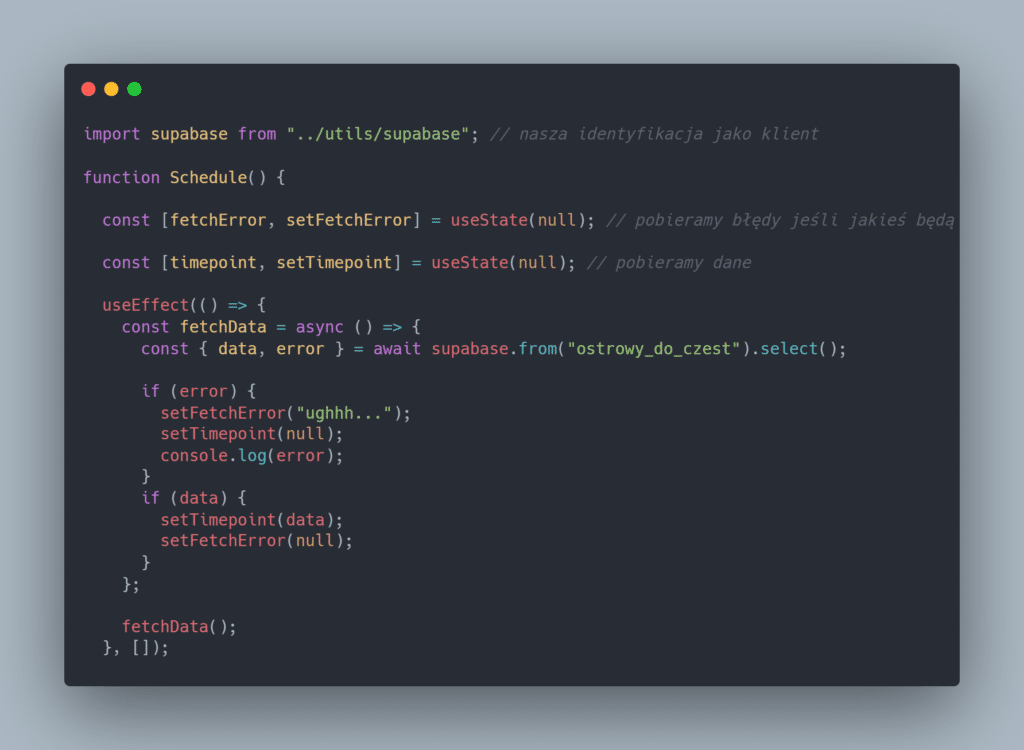
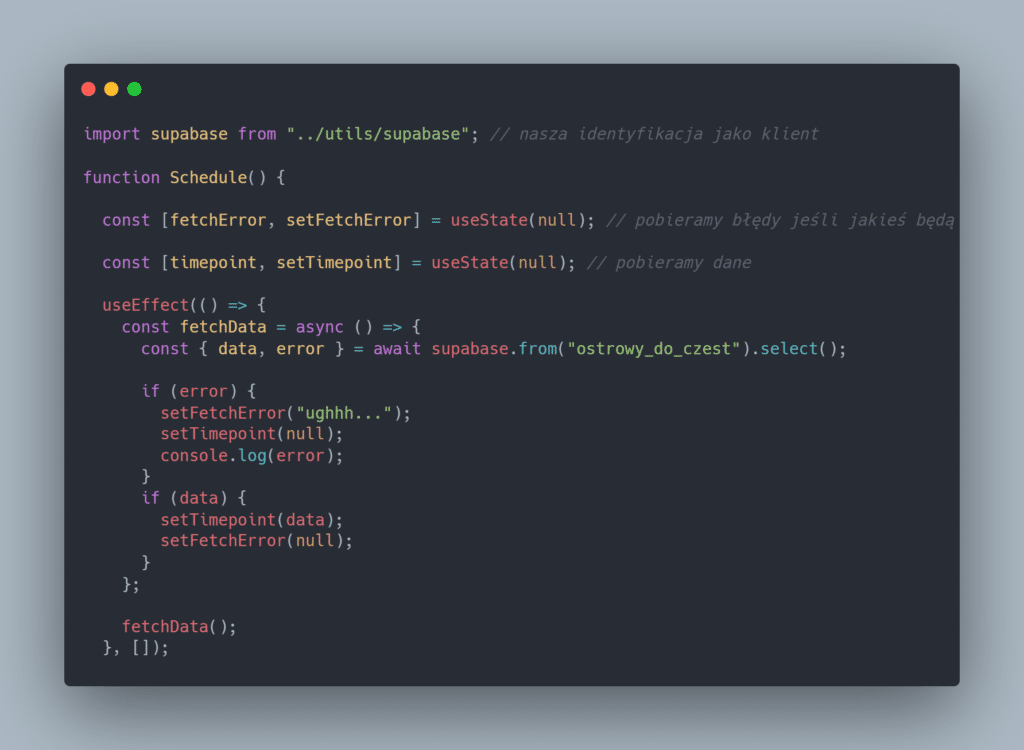
„useEffect to hook reactowy, który pozwala synchronizować komponent z zewnętrznym systemem.” ~ react.dev

I w taki prosty sposób pobieramy wszystko ( .select(); ) z tabeli „ostrowy_do_czest”, sprawdzamy czy nie ma błędów i wyświetlamy dane:

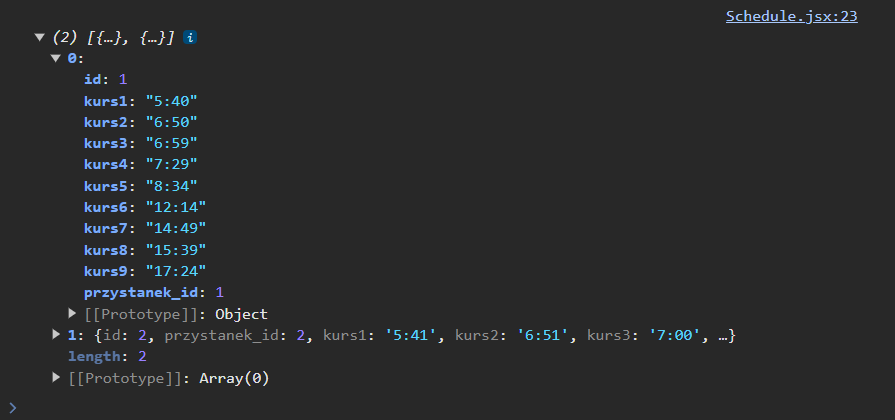
ugh… czemu to tak wygląda?
no właśnie nie jestem w stanie wymyślić jak zoptymalizować ten kod.

z bazy danych dostajemy jako tablice wewnątrz której są obiekty

więc w jakiś sposób muszę użyć

i nie mam pojęcia jak.
piosenka na dziś: