
Woopsie daisy
18/09/2024
No witam ponownie, jak pisałem w poprzednich postach, chciałem przerobić rk-transport z nowym UI, bazą danych i ogólnymi poprawkami UX.
Zacznijmy od sukcesów
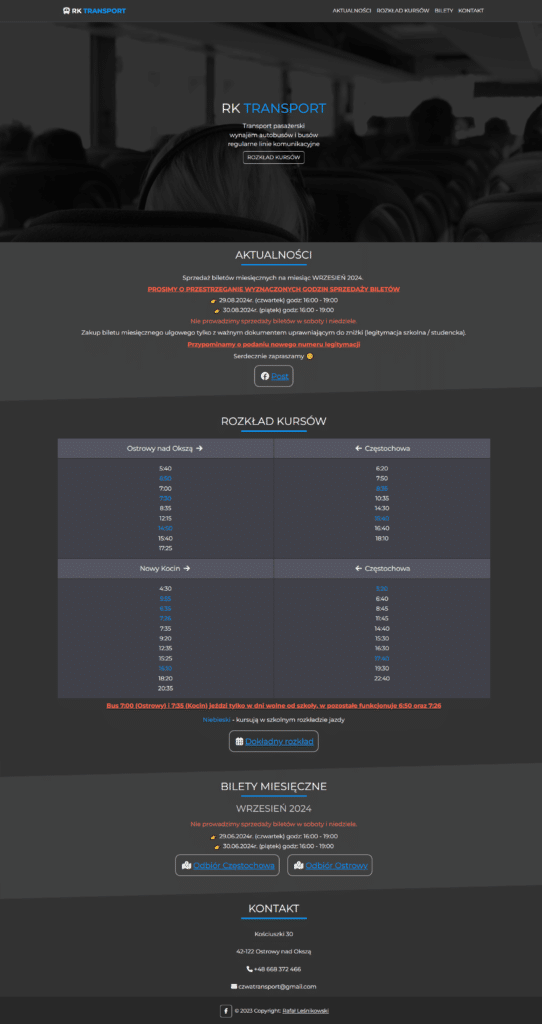
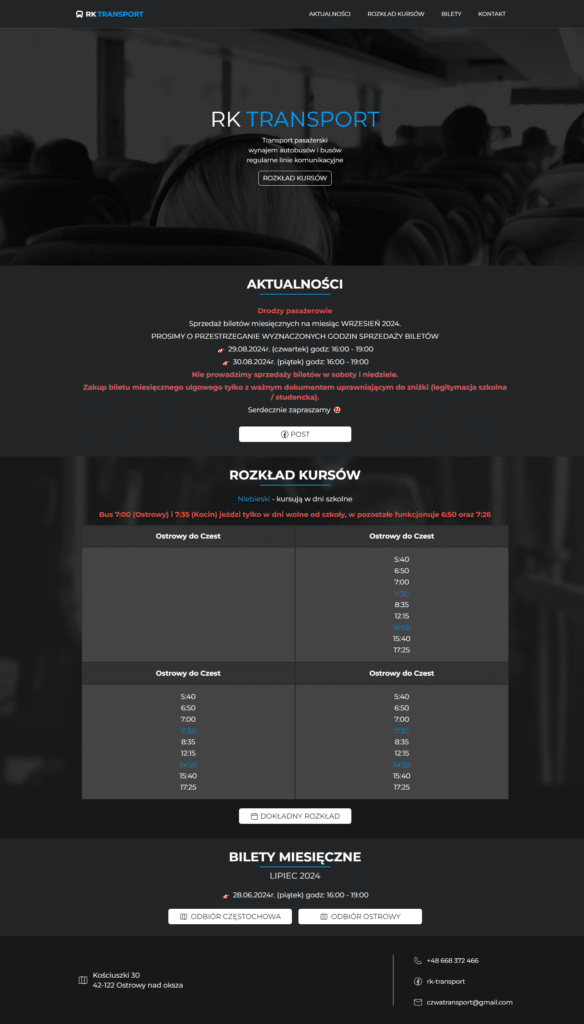
Wydaje mi się że poprawiłem UI!
Nie jestem specem w design’ie ale mi się podoba i wywąwione.
żadna wtyczka before-after nie chce działać 🙁
Przyciski Call-to-Action wyróżniają się na tle, są dobrze widoczne.
Sekcje są „lepiej” wyróżnione, pozostając w większości przy oryginalnym stylu strony
trochę mi stopka nie pasuje ale idk jak ją zrobić :33
A teraz te gorsze sprawy
Przez to że korzystam z Hostinger’a jako serwisu hostingowego, nie mogę tworzyć całego backendu
Jest to mój błąd, powinienem wcześniej dowiedzieć się o takich rzeczach, i kupić VPS lub cokolwiek idk mało o tym czytałem
Jako że miałem w planie wykorzystać Express żeby połączyć się z BD Mysql, a nie mogę nasłuchiwać portów, wykonywać queries itd itd, całość po prostu nie wypali w taki sposób
Próba szukania innych rozwiązań
Jako że nie do końca wiem co robię (ani jak wyszukać o tym info w google) , postanowiłem zapytać kochanego CHATGPT.
Rozwiązania zaproponowane przez GPT:
- 1. Serverless Functions (Funkcje serverless)
- 2. Google Firebase + Cloud Functions
- 3. Supabase
- 4. Hasura + Heroku (lub inne PaaS)
„Najbardziej nowoczesne i praktyczne rozwiązania to serverless functions (np. na Vercel czy Netlify) albo skorzystanie z Supabase. Jeśli chciałbyś wypróbować inne technologie niż MySQL, Supabase może być ciekawą opcją”
Także taki jest nowy plan, nauka Supabase i próbowanie ogarnięcia całości.
Nie mam pojęcia co robie.