
Pierwsze rozterki
12/09/2024
Dzień 2!
Postanowiłem spróbować odtworzyć jedną z utrzymywanych przeze mnie stron rk-transport.pl w react.
Obecnie strona jest stworzona w czystym HTML, SCSS i Bootstrap…
Cringe, wiem.
Plany i cele
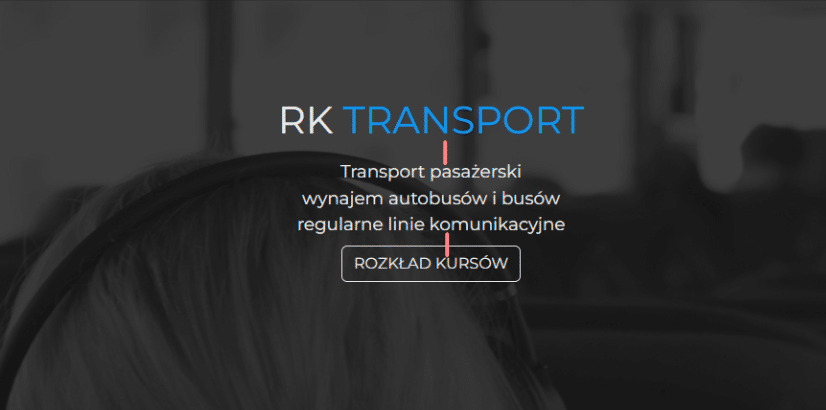
Obecnie rk-transport ma bardzo beginner-like UI, nieregularne odstępy, dziwne rozmiary tekstu używając magicznego font-size: 62.5% oraz dziwny dobór kolorów tła.

Nie mam zamiaru udawać że jakkolwiek znam się na UI Design, ale jestem w stanie spojrzeć na tą stronę z perspektywy czasu i powiedzieć sobie: „Kto to Panu tak spierdolił”.
Moim głównym zażaleniem są przyciski które po prostu mi nie pasują

Niby Call-to-action button, ale jednak praktycznie w ogóle się nie wyróżnia na tle strony.
Połączenie kolorów czerwony-niebieski-czarny (??? #333 to nie do końca czarny) jest wykonane bez-smaku

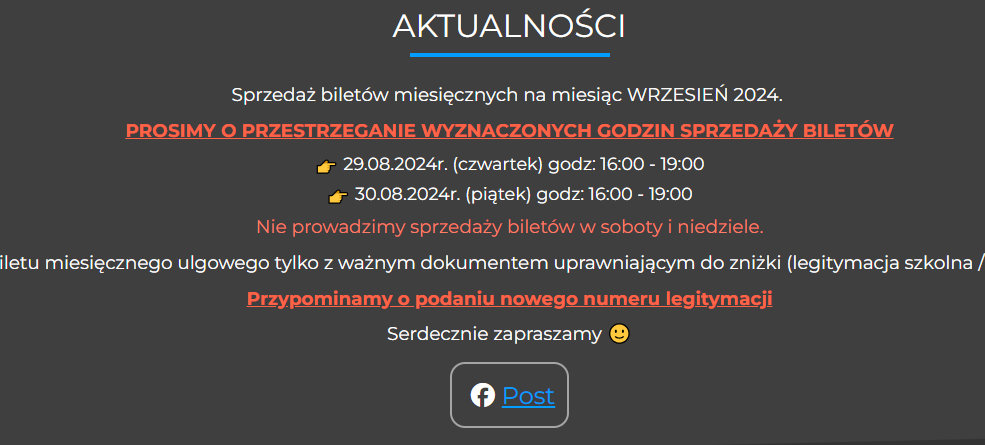
A sekcja kontaktu nie ma żadnych klikalnych przycisków i jest zrobiona w sposób w którym ciężko się połapać co i jak.
Ale największym problemem jest wprowadzanie zmian na stronę.
Jak mówiłem wcześniej, strona została stworzona jak dopiero zaczynałem naukę tworzenia stron, wiadomo:
HTML + CSS tutorial = 10k miesięcznie + praca klikając w kąkuter
Co za tym idzie, aby zmienić cokolwiek na stronie, np informacje w sekcji aktualności, muszę wchodzić na platformę hostingową, łączyć się przez FTP i dopiero wprowadzać zmiany bezpośrednio w pliku .html.
Niezbyt fajnie, lekko mówiąc
I tutaj zaczynają się rozterki, bo oczywistym wyborem w takim wypadku wydawałby się CMS jak WordPress czy cokolwiek innego, ale szczerze mówiąc chciałem spróbować czegoś innego
Nie jestem do końca pewien swojej decyzji, ale wydaje mi się że próba przejścia z
HTML + SCSS, na React + Tailwind + NodeJs + MySql może mi pozwolić nauczyć się więcej niżeli wrzucenie wszystkiego do WordPressa i mieć wywąwione.
Mimo że jest to dosłownie tylko pobieranie danych z BD, bardzo boje się o bezpieczeństwo aplikacji, nawet patrząc na to że jest to dosłownie strona wiejskiego busa, bez użytkowników, i nikt o zdrowych zmysłach nawet nie próbował jakkolwiek się włamać do Backend’u bo nie ma to sensu, to i tak mam obawy co do nauki in-production (per say).
Warto też dodać że w tym roku kończę szkołę średnią, czyli nie będę już raczej korzystał z usług transportowych a bardziej się przerzucę na jazdę samochodem, a ktoś musi utrzymywać stronę.
Podsumowując Cele
- Zmienić UI, wprowadzić zmiany UX w „dokładny rozkład” dla wygody klientów
- Przejść z HTML -> React + Node
- Wprowadzić mały system Backend dla łatwiejszego wprowadzania informacji
- (Opcjonalne) Stworzyć Mały CMS żeby możliwie jak-najbardziej ułatwić wprowadzanie zmian #hard
Piosenka na dziś: