
Początki z React.
11/09/2024
Witaj szkoło!
Zaczyna się ostatni technikum, a co za tym idzie pora w końcu nauczyć się czegokolwiek.
Zaczynając od dzisiaj, przez cały rok wyznaczyłem sobie za cel nauczyć się frontendu do poziomu pozwalającego zdobyć pracę jako Junior.
Wszystko chciałbym dokumentować tutaj, nie tylko jako dowód tego że naprawdę to robię, ale jako forma motywacji, i zapamiętywania informacji pisząc o nich w możliwie jak najprostszy sposób.
Ten tego, co to ten react?
REACT TO BIBLIOTEKA, NIE FRAMEWORK

taki głupiutki żargon fronciaków
- Framework dyktuje w jaki sposób dana aplikacja jest tworzona, pozwala szybko pisać kod i może zawierać wiele bibliotek
- Biblioteka frontend’owa to stworzony przez kogoś X kod który dodaje specyficzne funkcje, rozwiązanie monotonicznych zadań, itp. Jako przykład może służyć jQuery gdzie metodą .hide() możemy dać komponentowi
display: none;
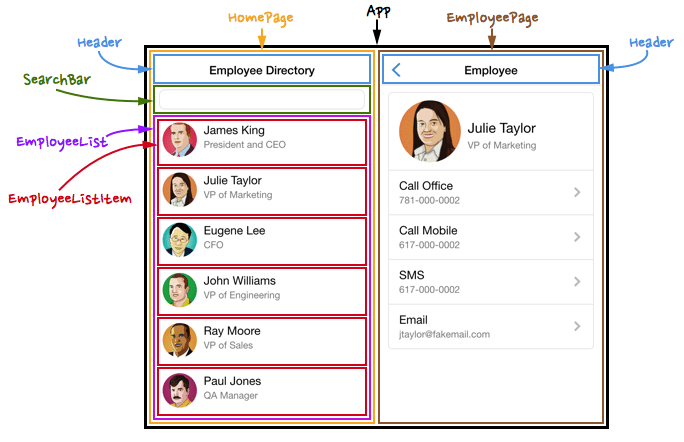
React pozwala na tworzenie UI korzystając z tzw. Komponentów, komponenty można sobie wyobrazić jako „bloki” którymi tworzysz stronę. Przykładowo:

Komponent <HomePage> zawiera w sobie <Header>, <SearchBar>, <EmployeeList>
<EmployeeList> zawiera w sobie <EmployeeListItem> i tak dalej i tak dalej
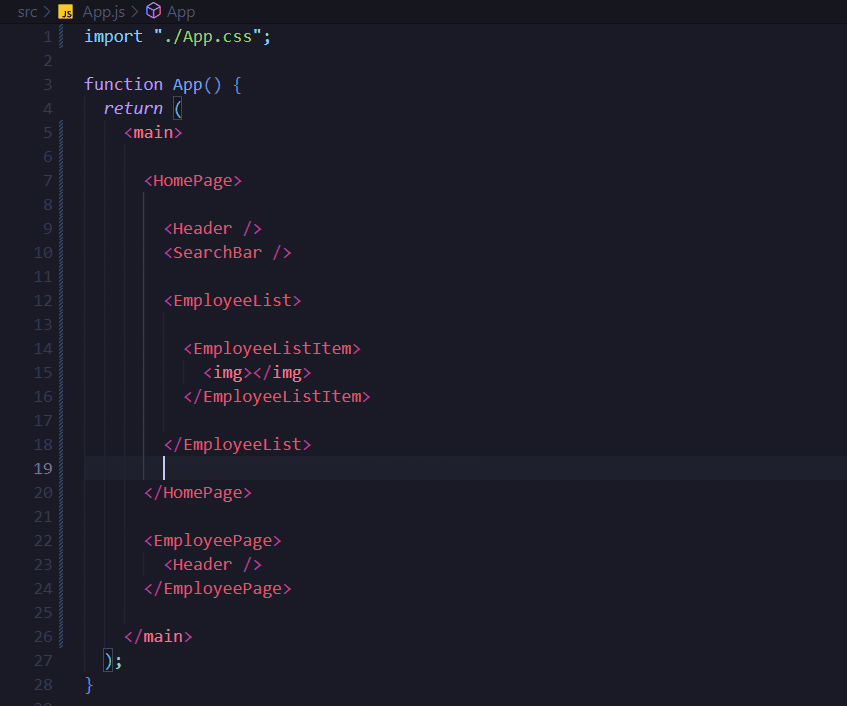
Końcowo kod wyglądałby w taki sposób:

<EmployeeListItem> może zostać przeniesiony do innego pliku, co jeszcze bardziej zmniejszyłoby ilość kodu, wydaje się całkiem spoko nie?
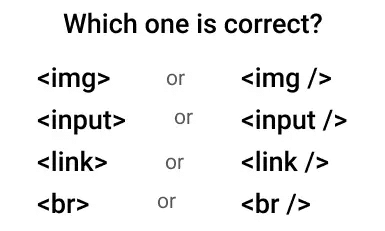
A zauważyłxś jeszcze jedną rzecz? Komponenty są self-closing! koniec czarnej magii HTML kiedy tag powinien być self-closing a kiedy nie.

Skoro już wiemy jak na czym polega react, pora się dowiedzieć:
Jak działa react?
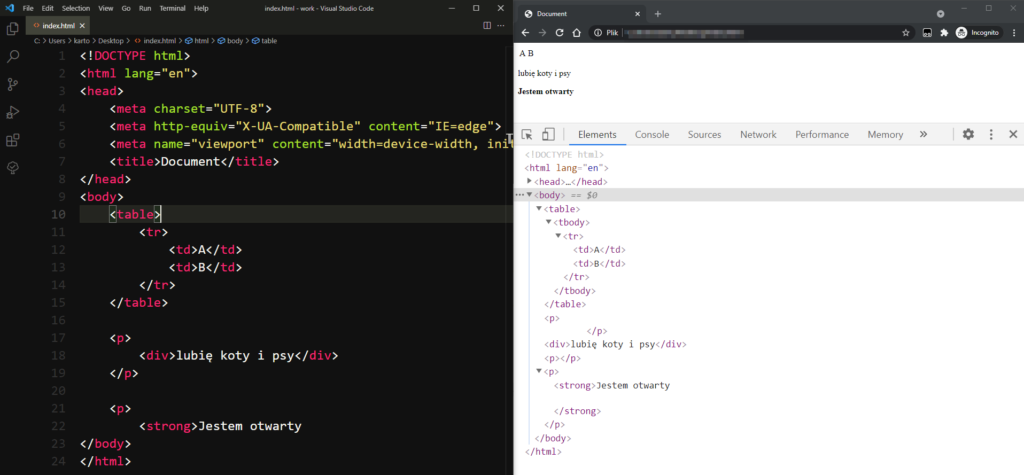
Jak wiemy strony internetowe interpretowane są przez DOM (Document Object Model), który opisuje jak reprezentować napisany przez ciebie plik HTML

HTML wybacza wiele błędów, i poprawi twoją stronę nawet jeśli popełniłeś kilka błędów.
React już nie wybacza.
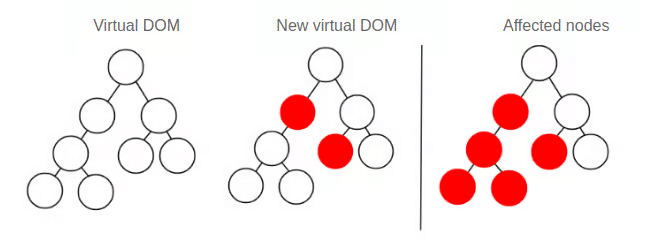
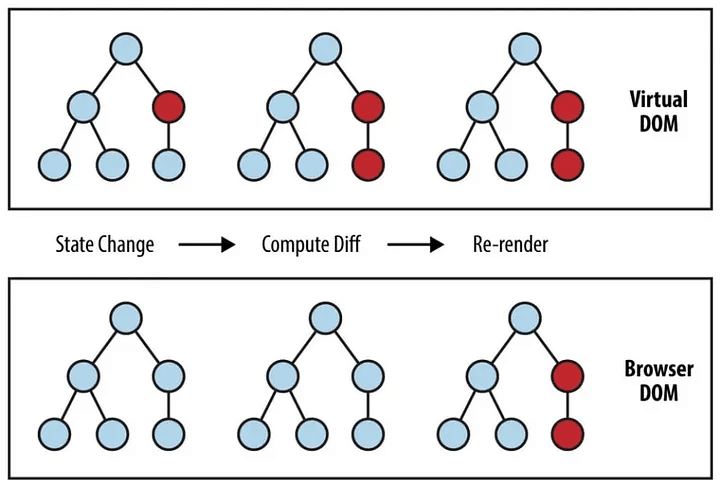
React posiada funkcjonalność zwaną Virtual DOM który jest o wiele szybszy/wydajniejszy od zwykłego DOM, polega to na tym że Virtual DOM czy zgadza się z ostatnią wersją DOM i jeśli są jakiekolwiek zmiany to renderuje ponownie tylko te zmiany, zostawiając resztę bez zmian.


Wydaje się cool, coś jeszcze daje react?
Jasne! głównym atutem, obok komponentów jest JSX
JSX pozwala na pisanie HTML wewnątrz JavaScript, co daje multum możliwości.
const HeroSection = () => {
const a = 25;
const b = 75;
return (
<div>
<h1>{ a + b }</h1>
</div>
);Przykład komponentu react:
Dobra, to czego się nauczyłem?
tak jak pisałem wcześniej, blog ma mi służyć jako notatnik i dowód tego czego się nauczyłem, w takim razie, czego się nauczyłem?
Atrybuty (Props)
po zaznajomieniu się z komponentami funkcyjnymi poradnik JS Mastery przedstawił mi atrybuty czy też props.
atrybuty pozwalają na zmianę danych pomiędzy komponentami, np:
Hooks
hook’i pozwalają na „zapamiętywanie” informacji podanych przez użytkownika.
prościutki przykład:
I to na dzisiaj tyle.
Dużo tego nie było, ale będę się starał jak najwięcej uczyć oraz pisać o tym czego się nauczyłem :33
piosenka na dziś: